基于Axis1.4的webservice接口开发(代码开发)
一、开发环境:
我的开发环境是MyEclipse 2015+Apache-Tomcat-8.0.21。
二、代码开发:
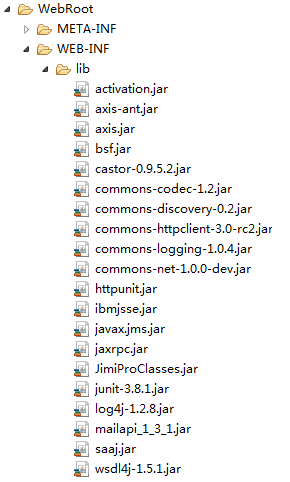
1、新建一个Web Project工程,并导入jar包(Axis1.4的环境搭建在上一篇博客http://www.cnblogs.com/zhukunqiang/p/7124977.html中有介绍):

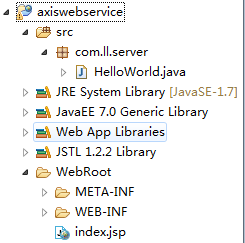
1、在com.ll.server包下新建java类,工程结构目录如下:

2、java代码如下(由于该项目用于测试,简单点无所谓):
package com.ll.server;public class HelloWorld { public String sayHello(String username){ return spake()+"hello, " + username; } public String spake(){ return "调用了HelloWorld类的spake方法"; }} 4、配置web.xml文件:
axiswebservice AxisServlet org.apache.axis.transport.http.AxisServlet AxisServlet /services/* index.jsp
5、在工程的WEB-INF目录下新建deploy.wsdd文件,文件内容如下:
6、在工程的WEB-INF目录下新建server-config.wsdd文件,文件内容如下:
三、原项目测试:
1、将项目部署到Tomcat中,并启动服务器。
2、在浏览器地址栏输入:http://localhost:8080/axiswebservice/services/HelloWorld得到如下界面:

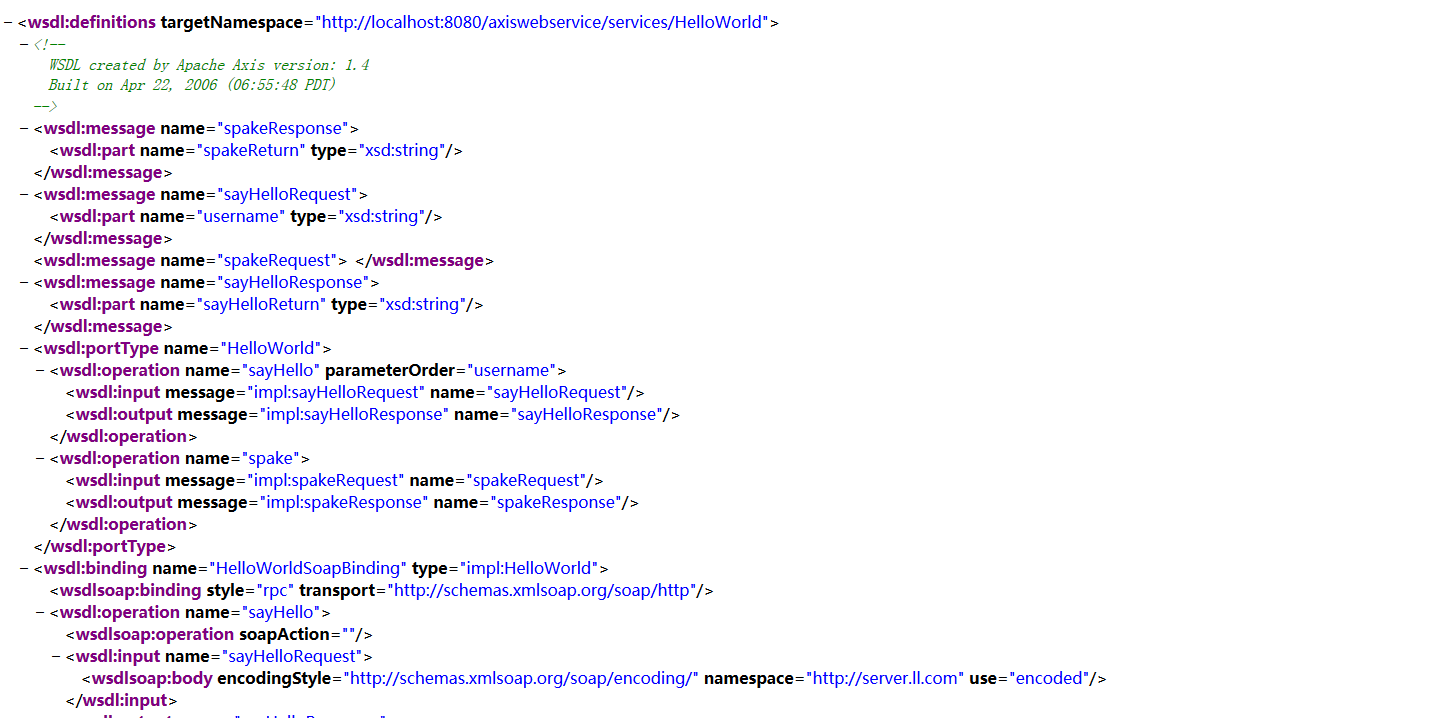
3、在浏览器地址栏输入:http://localhost:8080/axiswebservice/services/HelloWorld?wsdl得到如下界面:

如果输入网址,出现2、3步所示的界面,则webservice接口部署成功。
基于Axis1.4的webservice接口开发的接口调用部分在下一篇中会有介绍:http://www.cnblogs.com/zhukunqiang/p/7125691.html